Today marks the sixth day until block’d is released and today’s post is part 2 of the level design process post. If you haven’t read part 1 yet make sure to go do that because this literally wont make any sense if you haven’t read that. Like seriously, even if you did read it yesterday (thank you again) you might want to go refresh yourself real quick. Okay. Remember where we left off? Alright, well with out further delay here is part 2 of the level design process post
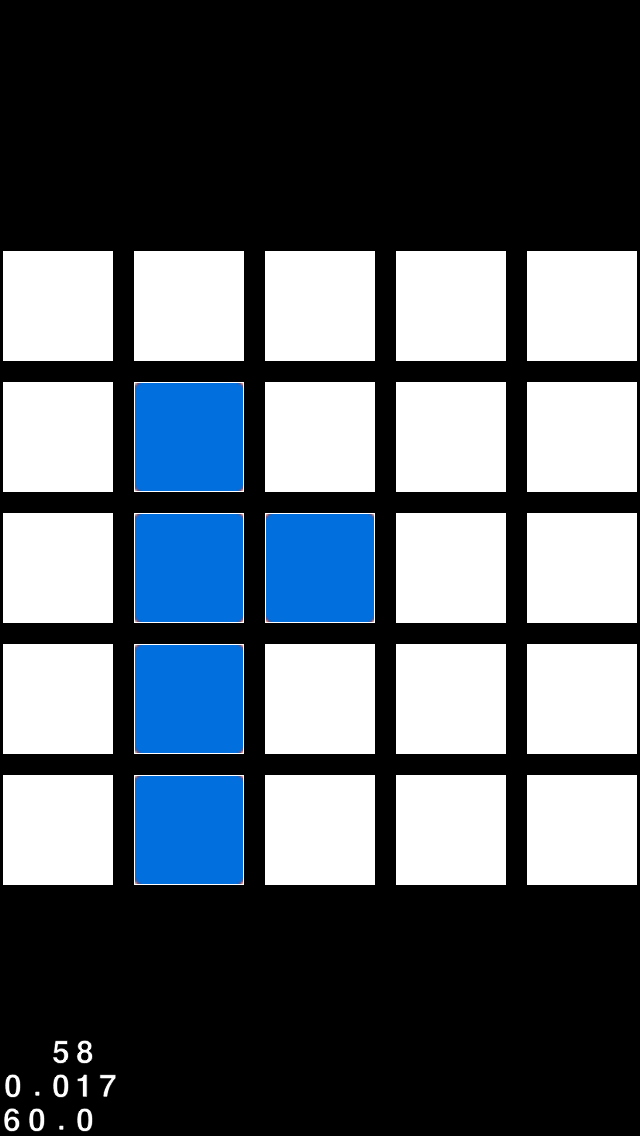
In addition to this new way of creating levels, I also took into consideration the effects of having multiple start tiles touching each other. Say, for example, you have three start tiles in a reverse L shape and you touch the bottom left one. Theoretically they all start at the same time so does the bottom left one block the top right one and continue to move upwards, or does the top right one block the bottom left from moving up and continue to move to the left? These kinds of observations about how we had programmed the game added more and more difficulty to each level.
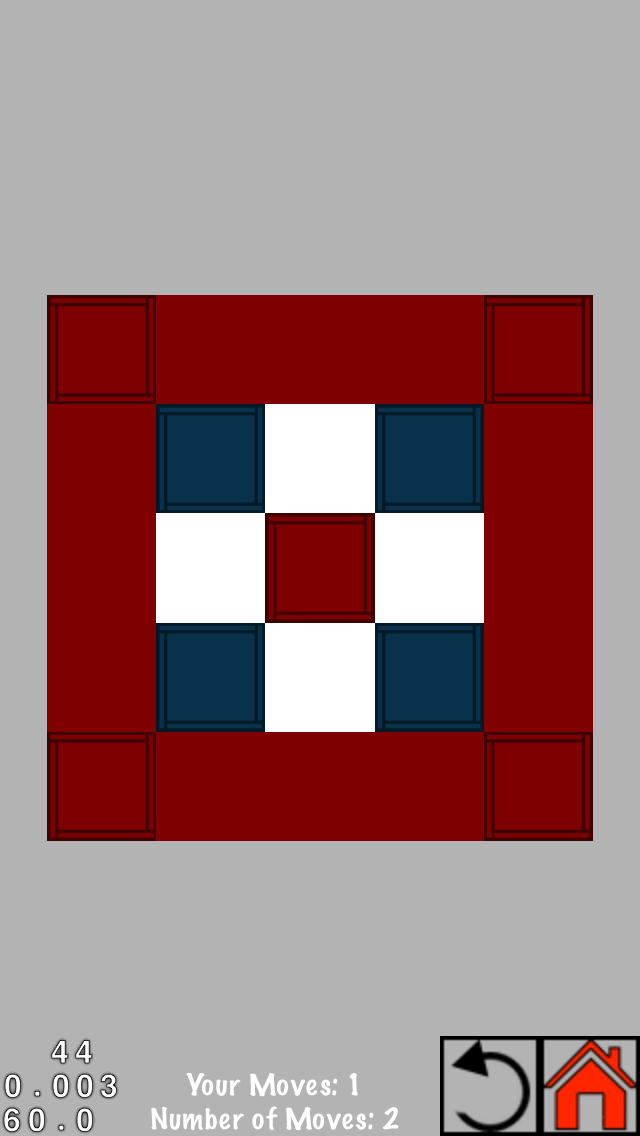
After having a few level builds under my belt it was time to add a new dimension to the game in the form of the tap counter. Some of the levels were almost impossible to loose, if you could tap all the tiles; so it was time to limit the number of taps. For the most part this wasn’t a difficult job as the level designer. However, there were some levels I thought would take eight moves, but only ended up taking six. And Austin found a way to cut the moves down on another level by about half. While adding the move limit did increase the difficulty (one of the beta testers was often frustrated by being one move over on more than a few levels) there was still one last feature of the game that could be exploited to add the final layer of difficulty.
Timing. For the purpose of this game timing is defined as touching a start tile before the previous start tile has finished expanding. Timing was the final step in making levels that couldn’t be beaten easily. With this new challenge some tiles would have to be tapped while others were still expanding to ensure that one tile’s path got to the corner, or to make sure that another tile’s path was blocked. The idea for timing in our game was really just a side effect of the way the game was programmed. The tiles expanded at a given rate and nothing stopped you from tapping another tile before the first one had stopped. I can’t remember the exact moment we discovered this, I think it was early on while we were still working on level zero, but I do remember thinking it was going to make the levels extremely challenging. Additionally it made the level design a little more challenging.
The main difficulty with designing timing levels was that I wouldn’t always get the timing right when I was drawing the levels on paper. At this point in the level design process I was still starting with one tile (or maybe a group of tiles) but I would then say “oh wait, what if a blue tile were to come in and block this path off” and then add a blue tile that would need to be tapped before the yellow tile’s path reached it. The level design process for these later levels is actually very similar to the previous design processes, just being conscious of the timing effect and using it to increase the difficulty. However, sometimes I wouldn’t quite get the timing right and I would end up with a level that wasn’t necessarily impossible, but was rather different from what I had originally intended.
With this last game mechanic exploited in the level design process I began creating the final, most difficult levels on larger, more difficult boards. The level design for block’d will continue to evolve as we introduce new groups with new tiles with new mechanics to keep the game fun and puzzling.
Anyway. . . block’d comes out July 7th for iOS devices. We’ve worked really hard on this and we hope you’ll enjoy it as much as we do. Keep checking back here for our daily block’d count down and make sure to download block’d on July 7th from the App Store.
As always, thanks for reading
-Matt.